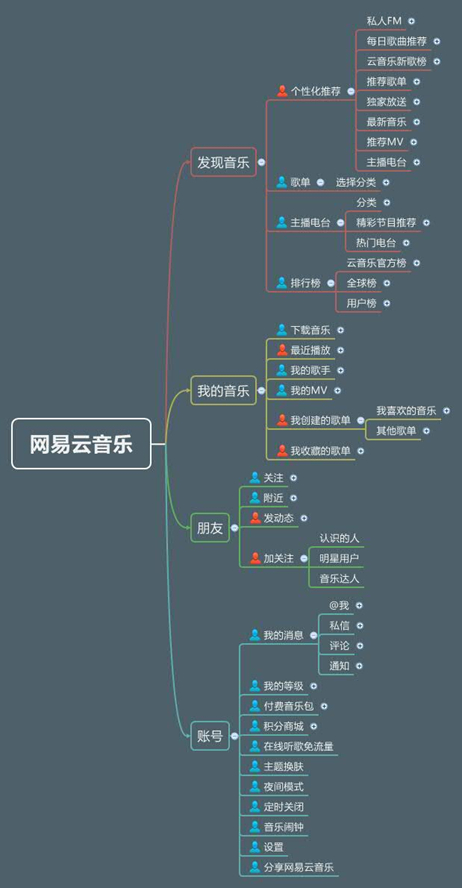
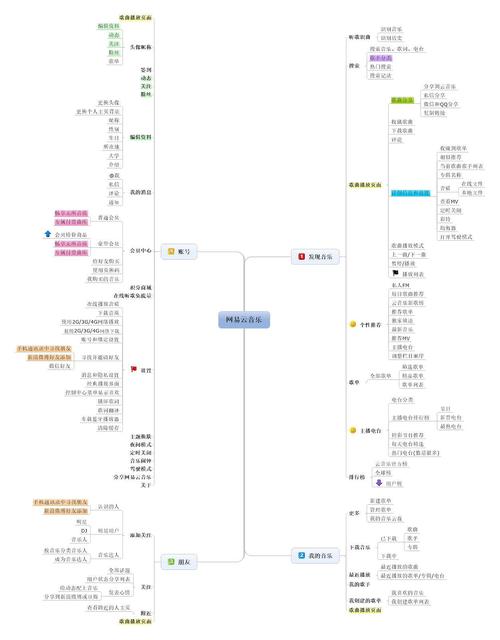
以网易云音乐的信息架构为例:
每个用户访问其中一个节点,可以在不同节点之间平滑跳转网易钢结构网站,找到自己想要的信息并与之交互。正是这样一种类似网络的信息结构,让用户在播放列表、歌曲和评论之间频繁流连和互动,这促成了它作为音乐社区的成功;而其产品底部的五个导航栏在此显得微不足道。 。
那么作为一个承载着DTC品牌转化、联想、复购重任的独立网站,它应该如何构建自己的信息架构呢?下面我们就开始聊Allbirds吧~
二、Allbirds网站信息架构分析 1、产品分类
虽然导航不是万能的,但是没有清晰的导航是不可能的。那么我们先从 Allbirds 的导航开始:
导航首先将产品信息与品牌信息分开。左侧排列产品相关内容,右侧排列品牌及线下相关内容;
以性别MEN和WOMEN为一级分类,点击展开二级分类列表;
鞋子、服装和配饰类别是二级分类。点击进入类别列表页面或展开三级分类;

根据鞋类、服装及配饰、配饰的具体类型分为三级分类:
我们可以发现,Allbirds实际上采用了典型的电商方式,将产品分类为鞋子、服装和配饰。
但值得注意的是,它在品牌刚开始只有一款产品时(2015年)就大胆采用了这样的分类网易钢结构网站,因此在过去的七年里,其导航结构几乎不需要改变。这种前瞻性的做法值得借鉴和借鉴。
2. 页面分类及引导
有了商品的大致分类,下一步就是通过页面引导,最大限度地让用户发现自己喜欢的商品的概率,从而让用户增加购买量并进行购买。这时,各类页面之间的平滑跳转就显得尤为重要。
在购物车之前,Allbirds主要有三类页面:首页、列表页和商品详情页。但其列表页的形式相对多样:常规列表页:按产品分类的列表页(鞋子、服装、配饰……)。
场景列表页(更新频率低,典型场景相对固定):
主题列表页(更新频率、各种主题有时效性):

活动列表页面(更新频繁,活动多样灵活):
此外,Allbirds近期还顺应零方数据趋势,推出了购物测试(Style Quiz)版块。用户主动提供偏好信息,推荐更符合自己需求的产品(之前我们也分享过购物测试的内容,有兴趣的可以点这里查看)。
接下来我们来分解一下它是如何引导用户在不同类型的页面上进行浏览和购买的。
1)总列表页面引导
第一个是常规的列表页,承上启下,可能性最大。用户可以直接从网站外部进入常规列表页面,也可以从网站内的主页、导航或其他列表页面进入。
一旦他们进入,Allbirds希望通过各种引导来阻止用户离开。
① 在页面顶部显示用户所在位置,并允许用户返回上方列表页或主页。

②为了方便用户快速切换列表,提供了滑动可点击的栏目。
③由于其大部分产品都是男女通用的,所以提供了按钮来快速切换性别。
④列表页中间插入推荐商品的购物测试入口。
因为如果用户浏览了多个商品但没有点击进入商品详情页面,有可能还没有找到自己喜欢的商品;但他愿意继续浏览,那么建议他通过测试主动告知他的喜好,以便他更有可能找到合适的产品。 ;
⑤底部提供最近浏览商品的商家详情页入口。
⑥最后,对同级其他产品清单提供指导。

⑦ 除了页面间的引导外,还默认扩展了“快速添加”栏目,让用户只需选择尺寸即可实现一键加购。
2)场景/主题/活动列表页面引导
在根据使用目的、适用天气、主题或活动选择和浏览列表页面时,Allbirds 选择引导用户在同一级别的列表页面之间快速切换。
对于更新频率较低的场景列表页面,用户可以在适合温暖天气、寒冷天气或雨天的列表之间切换;他们还可以在适合跑步、旅行或放松的列表之间切换。
对于经常更新的主题和活动列表页面,目前只允许在性别之前切换。我们猜测,此类页面相对独立,更新较快,不适合相互指导。
3)业务详情页面指引

用户浏览完列表页面后,自然会进入商家详情页面。除了引导用户购买之外,Allbirds还提供了其他页面引导渠道:
顶部可返回各级别列表页或首页;它推荐可以一起购买的产品,并允许用户转到更多的业务详细信息页面。例如,图为其平底鞋的商家详情页,推荐搭配鞋垫、瑜伽裤;页面底部提供最近浏览过的商品入口;并且随着新产品的推出,它还在尝试在其业务详情页面添加新产品。添加了新的产品比较部分。如果用户有兴趣比较产品,还可以进入产品详情页面进一步查看。